超链接是网站中使用比较频繁的元素,是各个网页之间的桥梁,它能够让浏览者在各个独立的页面之间方便的跳转。除了指向一个网页之外,超链接还可以用于指向图片、文件、邮箱地址等。
创建超链接
在HTML中创建超链接非常简单!只需用标签环绕需被链接的对象即可,基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
a标签常用属性:
1. href:用于指定链接目标的url地址,当给标签应用href属性时,它就具有了超链接的功能。
2. target:用于指定链接页面的打开方式,其取值有self和blank两种。
- _self:默认值,表示目标窗口的弹出方式为在原窗口上;
- _blank:表示目标窗口的弹出方式为,创建一个新的窗口。(当内容较多时,此方法就显得较麻烦,此时就可以使用<base/>标签来进行简化,具体使用方法见文末~)。
<!--举个栗子--><!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>Doument</title> </head> <body> <h3>友情链接:</h3> <a href="http://www.baidu.com" target="_self">百度</a> <a href="http://www.sohu.com">搜狐</a> <a href="http://www.163.com" target="_blank">网易</a> </body></html>
注意:
- 外部链接:需添加 “http://”;
- 内部链接:直接链接内部页面名称即可;如 :< a href="index.html"> 首页 </a >
- 当没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接;
- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
锚点链接
网站中经常会有一些文档页面由于文本或者图像内容过多,导致页面过长。访问者需要不停拖动浏览器上的滚动条来查看文档中的内容。为了方便用户查看文档中的内容,在文档中需要使用锚点链接。
创建锚点链接
锚点链接可以链接到本页面的特定位置,也可以链接到另一个页面的特定位置。其实现方式是添加锚标记。通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
- 当跳转到当前页面的指定位置时,直接将锚标记设置为href属性值。<a href=”#id名>“链接文本"</a>
- 使用相应的id名标注跳转目标的位置。 <h3 id="id名">哔哩吧啦</h3>
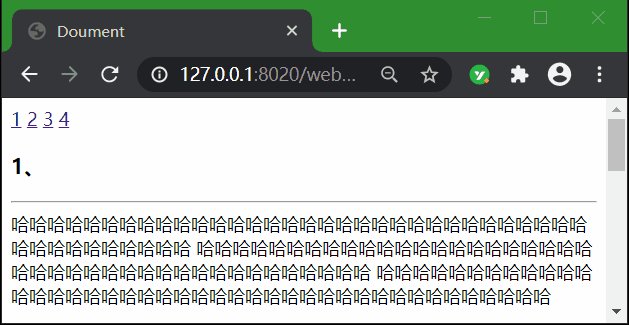
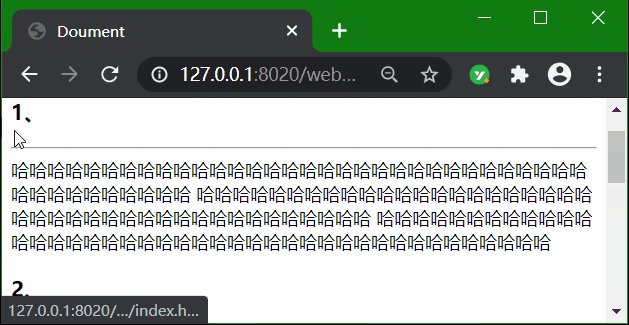
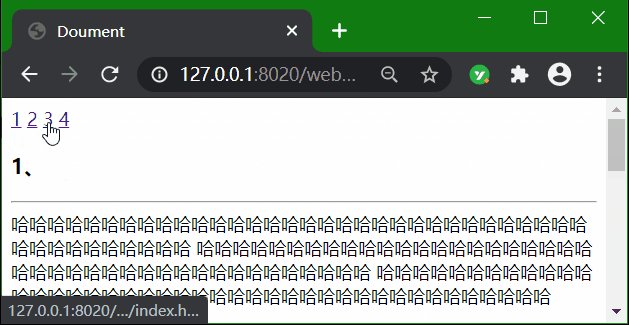
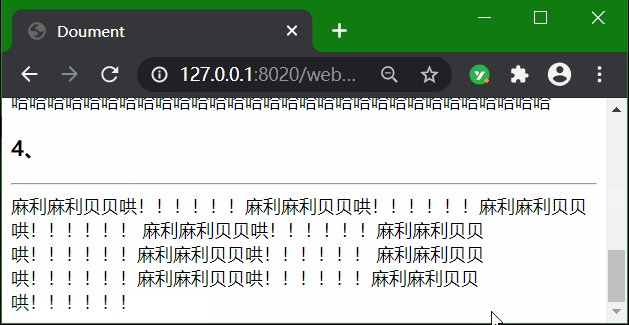
<!--举个栗子--><!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>Doument</title> </head> <body> <a href="#one">1</a> <a href="#two">2</a> <a href="#three">3</a> <a href="#four">4</a> <h3 id="one">1、</h3> <hr /> 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 <h3 id="two">2、</h3> <hr /> 麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!! 麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!! 麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!! <h3 id="three">3、</h3> <hr /> 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 <h3 id="four">4、</h3> <hr /> 麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!! 麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!! 麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!!麻利麻利贝贝哄!!!!!! </body></html>
注:将锚点目标链接设置为“#”,可以直接返回顶部哦!
<base/>标签使用方法:用于<head>之间,设置target属性。如:
<base target="_blank"/>
